This task create or edit animateTransform element.
The task is enabled if one object is selected to animate it with an animateTransform element, or if the document contains animateTransform elements.
The context of the task can be relative to the selection or to the document.
|
Task icon
|
This feature can be used :
|
See animate-transform showcase for an interactive demonstration.
Create an animateTransform element (translate, scale, rotate, skewX, skewY) or update one.
The dialog is similar to the animate dialog.
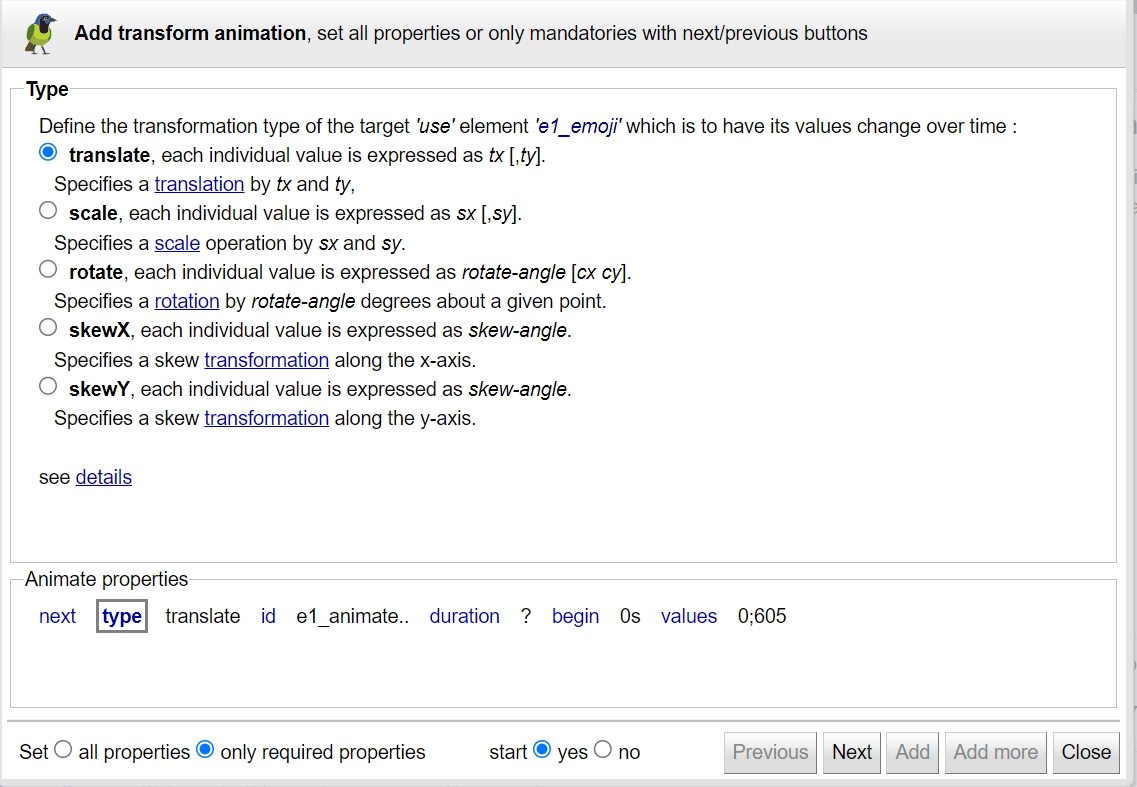
The dialog is composed of an active pane, a pane links area and a bar of actions buttons.
 |
This dialog is an assistant to create or edit an animateTransform element
To easily create an animation:
start by setting only the required properties ( type, id, rotate and scale origin, duration, begin, values)
then edit the animation and set the other properties ( repeat count, repeat duration, fill, end, min, max, restart, calcMode, keyTimes, keySplines).
The dialog has a pane for each property (16 panes).
Use the next link and button to open the next pane, or click on its link.
Each pane explains its property's behavior with links to standard specifications, and presents a simple and intuitive user interface for entering the property's value.
By default start the created animation or restart the updated one.
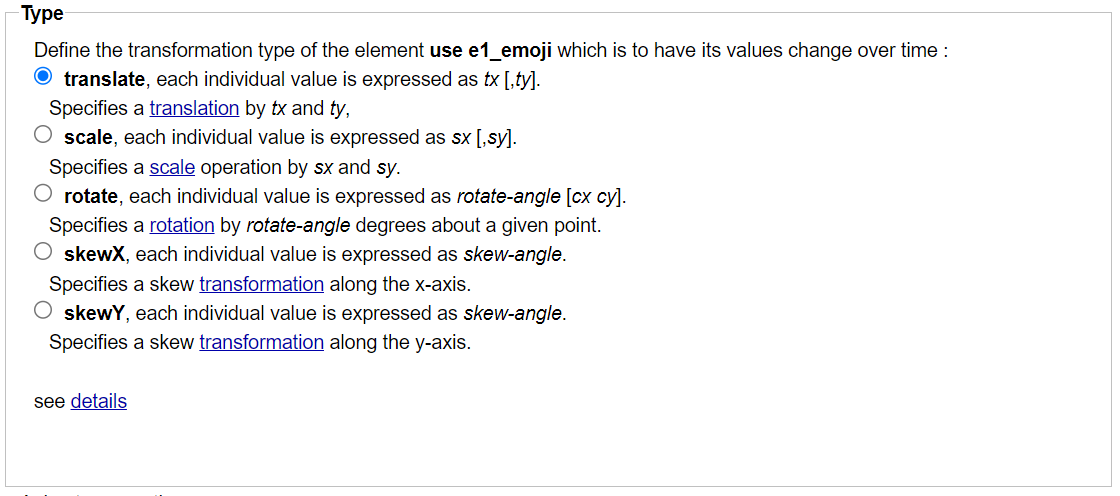
Select the type of the transformation from (translate, rotate, scale, skewX, skewY).
Selecting rotate or scale type will show the origin pane if the target element is not scaled (with a transform matrix that is not a translation).
 |
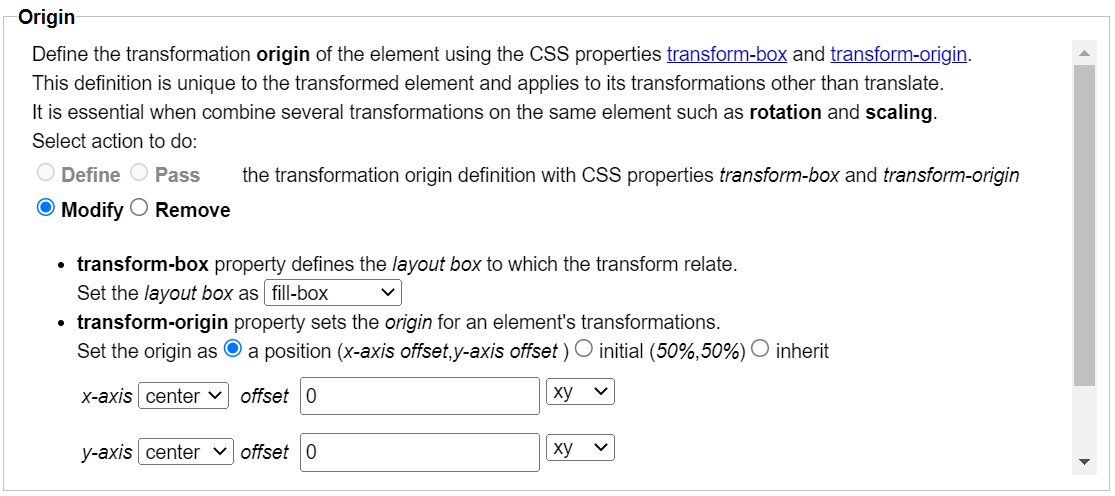
This pane is enabled for rotate and scale animation applied to a target element which is not scaled (with a transform matrix that is not a translation).
The rotate animation can define its origin with the (cx,cy) parameters, unfortunately the scale animation can't. So to solve this problem, in addition to the animation parameters, it's recommended to define the origin with the CSS transform-origin properties. This solution has the advantage of sharing the origin between rotate/scale transformations applied to the same target element.
If the animation applied to the target element is only defined as a rotation transformation, the definition can be omitted/removed to use the (cx,cy) parameters of the rotate.
 |
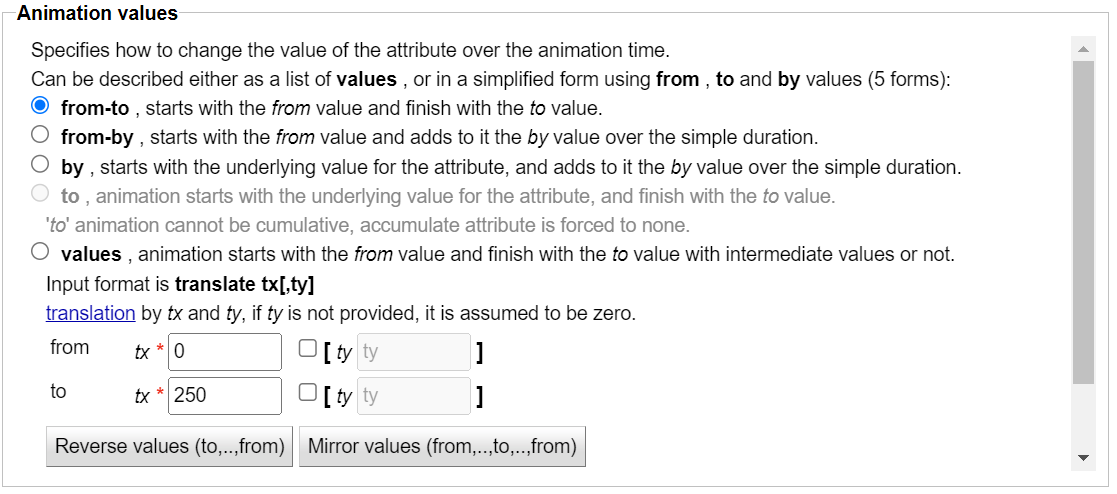
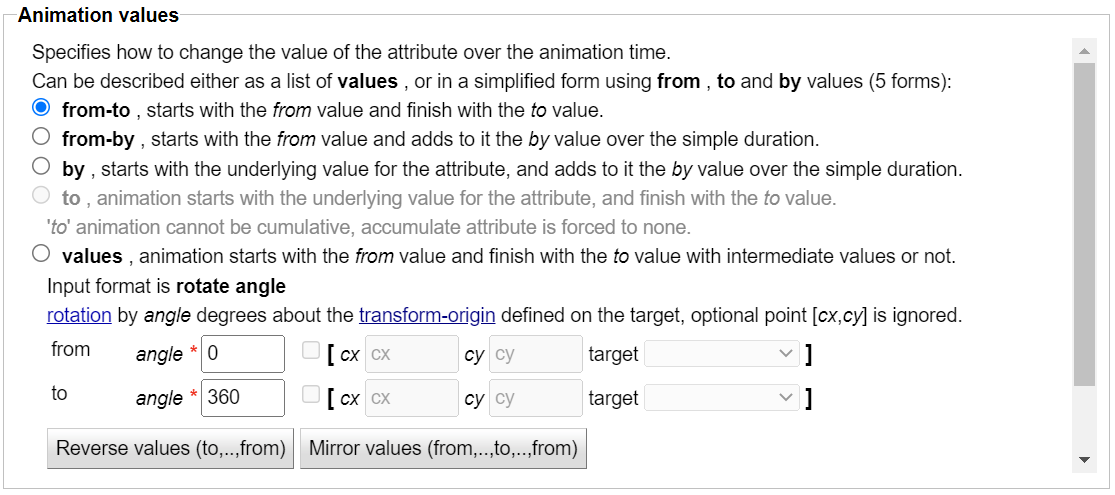
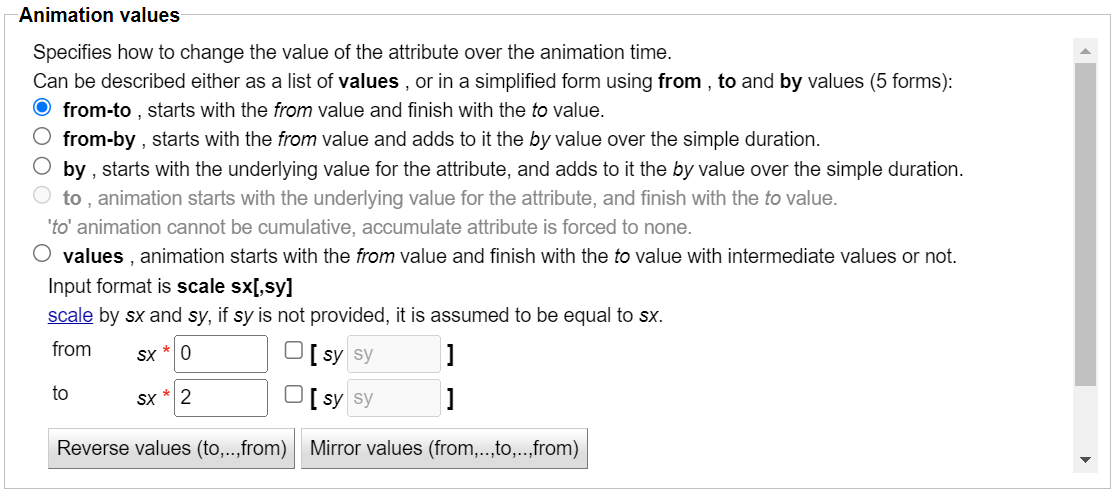
This pane allow to specify the transform parameter values with one of the 4 possible syntaxes (from-to, from-by, by, values). The 'to' syntax (from animate element) has no meaning with animateTransform element.
Each value is input with its required format (translate, rotate, scale, skewX, skewY) using a dedicated UI.
The translate values pane with (tx,ty) parameters.
 |
The rotate values pane with angle parameter and origin coordinates (cx,cy) in the case it is not defined with CSS transform-origin properties.
 |
The scale values pane with (sx,sy) parameters.
 |
See animate transform showcase.
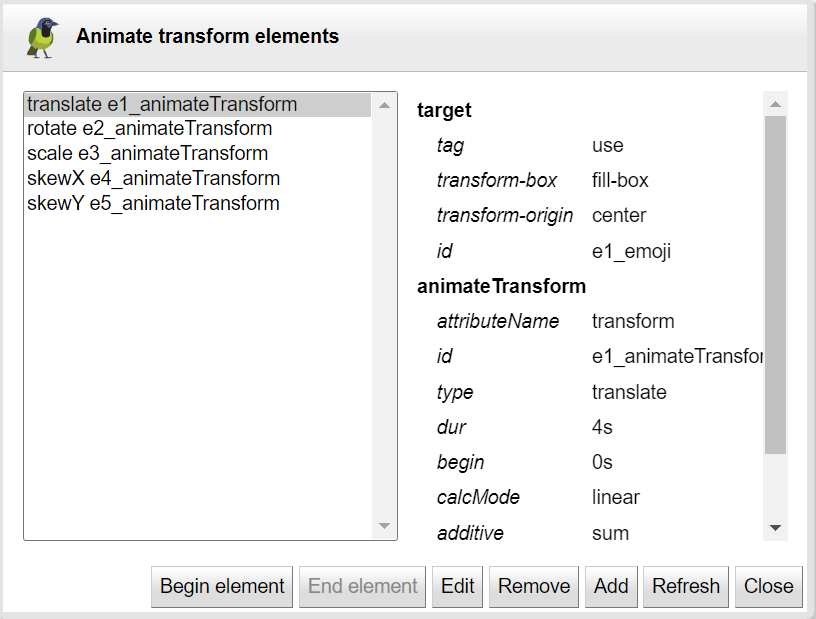
The animateTransform task show this dialog when:
the selection is empty and the document contains animateTransform elements.
the selected objects have animateTransform elements.
 |
The dialog shows:
The list of the animateTransform elements identified by the animation type and id.
A panel with the description of the selected animation element.
The selected animation can be started, stopped and edited.
Use the add button to create another animateTransform element on the target element of the selected animation.